使い方次第でもっと便利なスニペット(2011年4月 8日)
Dreamweaverには、スニペット(snippet)という機能があります。
スニペット(snippet)とは、頻繁に使用するコード(html、CSS、JavaScript等)をすぐに使えるように保存しておくことができる機能です。
Dreamweaverを3年程使っていますが、今まで特別に必要性を感じずスニペット機能をそこまで重宝していませんでしたが、最近この機能について調べ、使い始めてから、意外と便利な機能だと気付きました。
そこで今更ですがDreamweaverのスニペット(snippet)機能についてご紹介いたします。
【スニペットを利用するメリット】
①普段滅多に使わないコードやハック等をスニペットに登録しておけば、いちいち調べたり、手打ちする必要がなくなる。
②登録したスニペットは共有することが出来るので、複数人で制作してもソースコードのぶれがなく綺麗にコーディングが出来る。
③ショートカット登録が出来るので作業の時短になる。
【Dreamweaverに標準で入っているスニペットを紹介】
ほんの一部のご紹介ですが、 Dreamweaverには標準で色々なコードが登録さています!!
■JavaScript
・Cookieの書き込み・読み込み・imageのスライドショー
・ページを印刷
・ウィンドウを閉じるボタン
・KB⇔MBを変換
・余分なスペースを削除
⇒ごく一部の紹介ですがこれ以外にも色んなjavascriptが登録されています!!
自分でjQueryのスクリプトを登録していくともっと便利に使えます。
クリックでこれらのソースを埋め込めるとかなり時短!
■コメント
通常のhtml・css・javascriptのコメントアウトから、「IE 6 の場合の条件付きコメント」等沢山用意されています。
■meta
meta関連のソースで「IE7互換」も入っています!!
metaについてはスニペットの数が少ないので、自分で登録するともっと便利です。
【スニペット登録方法】
標準で登録されているスニペットも便利な物も多いですが、
自分がよく使うソースコードや、案件で共通のソースコードがあったらどんどん登録してみましょう。
登録方法はとても簡単です!
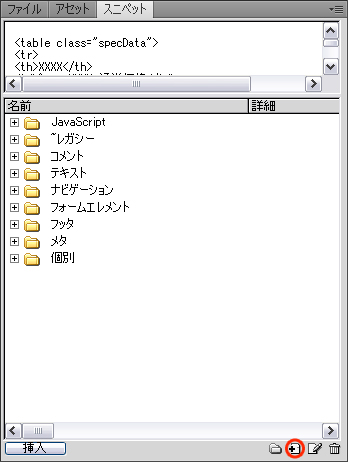
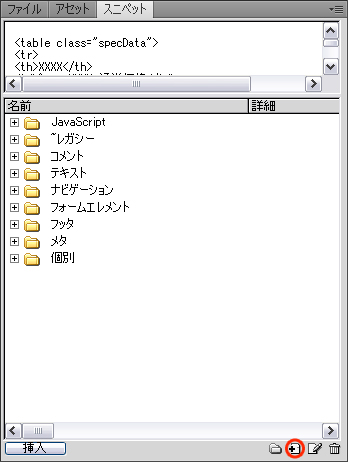
①スニペットパネルを表示する
※標準で表示されていない方は、[ウィンドウ]より[スニペット]にチェックを入れてください。
②パネルの[新規スニペット]をクリックします。

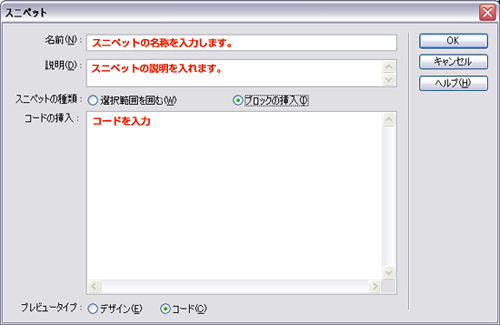
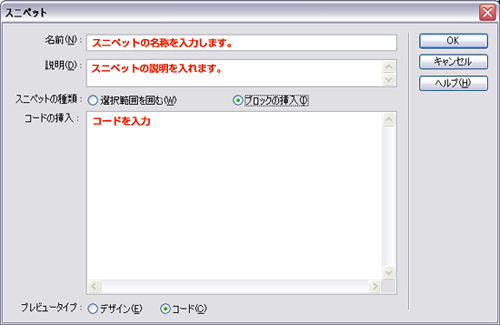
③各入力項目に記入します。

名前...スニペットの名称を入力します。
説明...どんなスニペットか分かりやすい説明を入れます。
スニペットの種類...スニペットの内容により選択します。
コードを挿入したら[OK]をクリックで完了!
スニペットパネルに追加されたのを確認してください。
スニペットの使い方は、挿入した箇所をマウスで選択した後、スニペットをダブルクリック・右クリックで挿入を選択等で埋め込むことが出来ます。
さらにフォルダ分けも出来るので、案件毎や登録したソース毎で管理すると整理されてよいと思います。
【もっと便利なスニペットの使い方】
①ショートカットキーでもっと使いやすく
[スニペットパネル]の中から、ショートカットに登録したいスニペットを選択し右クリックし[キーボードショートカットの作成]を選択します。
選択後、ショートカット登録ウィンドウが表示されます。
そこでキー項目に任意のショートカットキーを入力し[OK]をクリックすれば完了です。
※既存のショートカットキーと新たに登録するショートカットキーが被るとエラーでお知らせしてくれるので、上書きの心配はありません。
②チームで共有しよう
作成されたスニペットは、
各コンピュータのDreamweaverの「Application Data」フォルダに保存されます。
C:/Documents and Settings/ユーザー名/Application Data/Adobe/Dreamweaver CS4/ja_JP/Configuration/Snippets
この中から共有したいスニペットをコピー&ペーストをすれば簡単に共有が可能です。
また、スニペットのバックアップも簡単に取得出来ます。
スニペットが増えてきてしまった場合、案件毎に読み込むスニペットを変えてみるなど工夫が出来ます。
③こんな使い方も
[CSSハック]
各ブラウザのCSSハックは色々な種類があります。
使う頻度が低いものなので、中には都度調べてしまうケースがあるかもしれません。
その時間を短縮する為にもCSSハックを全て登録してしまいましょう。
[オリジナルコメントアウト]
人によって見やすいコメントアウトをオリジナルで持っているかと思います。
「/*コメントアウト*/」だけだと分かりづらく、
「/*----------------------------- コメントアウト -----------------------------*/」
等長く入れている方が多いと思います。
この長いコメントアウトも登録しておくと手間が省けます。
スニペットを使用することによって、今までしょっちゅう手打ちしていたコードやコピー&ペーストしていた物が、すぐにコードが生成されるのでちょっとした時短が出来ます。
少しの時短かもしれませんが、積み重なると大きな時短になります。
長いページを作成する際や運用で毎回同じソースを使う等の時はスニペットを使用するとペースアップが出来ます。
さらにスニペットを自分の使いやすい様にカスタマイズ出来たり簡単に共有が出来るので、試行錯誤してもっと便利に使える様にしていきたいと思います。
スニペット(snippet)とは、頻繁に使用するコード(html、CSS、JavaScript等)をすぐに使えるように保存しておくことができる機能です。
Dreamweaverを3年程使っていますが、今まで特別に必要性を感じずスニペット機能をそこまで重宝していませんでしたが、最近この機能について調べ、使い始めてから、意外と便利な機能だと気付きました。
そこで今更ですがDreamweaverのスニペット(snippet)機能についてご紹介いたします。
【スニペットを利用するメリット】
①普段滅多に使わないコードやハック等をスニペットに登録しておけば、いちいち調べたり、手打ちする必要がなくなる。
②登録したスニペットは共有することが出来るので、複数人で制作してもソースコードのぶれがなく綺麗にコーディングが出来る。
③ショートカット登録が出来るので作業の時短になる。
【Dreamweaverに標準で入っているスニペットを紹介】
ほんの一部のご紹介ですが、 Dreamweaverには標準で色々なコードが登録さています!!
■JavaScript
・Cookieの書き込み・読み込み・imageのスライドショー
・ページを印刷
・ウィンドウを閉じるボタン
・KB⇔MBを変換
・余分なスペースを削除
⇒ごく一部の紹介ですがこれ以外にも色んなjavascriptが登録されています!!
自分でjQueryのスクリプトを登録していくともっと便利に使えます。
クリックでこれらのソースを埋め込めるとかなり時短!
■コメント
通常のhtml・css・javascriptのコメントアウトから、「IE 6 の場合の条件付きコメント」等沢山用意されています。
■meta
meta関連のソースで「IE7互換」も入っています!!
metaについてはスニペットの数が少ないので、自分で登録するともっと便利です。
【スニペット登録方法】
標準で登録されているスニペットも便利な物も多いですが、
自分がよく使うソースコードや、案件で共通のソースコードがあったらどんどん登録してみましょう。
登録方法はとても簡単です!
①スニペットパネルを表示する
※標準で表示されていない方は、[ウィンドウ]より[スニペット]にチェックを入れてください。
②パネルの[新規スニペット]をクリックします。

③各入力項目に記入します。

名前...スニペットの名称を入力します。
説明...どんなスニペットか分かりやすい説明を入れます。
スニペットの種類...スニペットの内容により選択します。
コードを挿入したら[OK]をクリックで完了!
スニペットパネルに追加されたのを確認してください。
スニペットの使い方は、挿入した箇所をマウスで選択した後、スニペットをダブルクリック・右クリックで挿入を選択等で埋め込むことが出来ます。
さらにフォルダ分けも出来るので、案件毎や登録したソース毎で管理すると整理されてよいと思います。
【もっと便利なスニペットの使い方】
①ショートカットキーでもっと使いやすく
[スニペットパネル]の中から、ショートカットに登録したいスニペットを選択し右クリックし[キーボードショートカットの作成]を選択します。
選択後、ショートカット登録ウィンドウが表示されます。
そこでキー項目に任意のショートカットキーを入力し[OK]をクリックすれば完了です。
※既存のショートカットキーと新たに登録するショートカットキーが被るとエラーでお知らせしてくれるので、上書きの心配はありません。
②チームで共有しよう
作成されたスニペットは、
各コンピュータのDreamweaverの「Application Data」フォルダに保存されます。
C:/Documents and Settings/ユーザー名/Application Data/Adobe/Dreamweaver CS4/ja_JP/Configuration/Snippets
この中から共有したいスニペットをコピー&ペーストをすれば簡単に共有が可能です。
また、スニペットのバックアップも簡単に取得出来ます。
スニペットが増えてきてしまった場合、案件毎に読み込むスニペットを変えてみるなど工夫が出来ます。
③こんな使い方も
[CSSハック]
各ブラウザのCSSハックは色々な種類があります。
使う頻度が低いものなので、中には都度調べてしまうケースがあるかもしれません。
その時間を短縮する為にもCSSハックを全て登録してしまいましょう。
[オリジナルコメントアウト]
人によって見やすいコメントアウトをオリジナルで持っているかと思います。
「/*コメントアウト*/」だけだと分かりづらく、
「/*----------------------------- コメントアウト -----------------------------*/」
等長く入れている方が多いと思います。
この長いコメントアウトも登録しておくと手間が省けます。
スニペットを使用することによって、今までしょっちゅう手打ちしていたコードやコピー&ペーストしていた物が、すぐにコードが生成されるのでちょっとした時短が出来ます。
少しの時短かもしれませんが、積み重なると大きな時短になります。
長いページを作成する際や運用で毎回同じソースを使う等の時はスニペットを使用するとペースアップが出来ます。
さらにスニペットを自分の使いやすい様にカスタマイズ出来たり簡単に共有が出来るので、試行錯誤してもっと便利に使える様にしていきたいと思います。

